In this tutorial we will use Adobe Fireworks and Adobe Photoshop. Actually the whole effect will be done in Firewors, then in Photoshop, we will add some textures and a old paper background effect.
Open Fireworks and type the text you want, I used GIVEAWAY. The color and size doesn't really matter because FW will use vectors.

Open the Floral Vector in Fireworks. Select the ones you like and paste it in your document. Try to align the floras with the text. After that, firstly select the text and to to Text>Convert to Paths. Then go to Modify>Ungroup.

Select the first letter and the floral vector. Then go to Modify>Combine Paths>Join. You will notice that where the intesection of the 2 elements will be negative.

Place all the florals you want for your design before combining them with the text.

Now just repeat the Join command to the other vectors and letters. Tip. Make sure that the florals don't have solid white colors. Only the black elements have to be solid, otherwise the effect won't be the same.
Now let's go to Photoshop. Create a new document, I used 1920x1200 pixels that is a nice size for wallpapers.
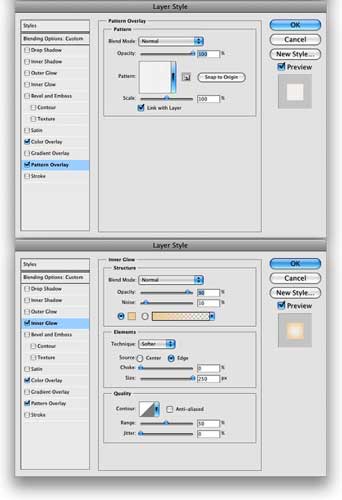
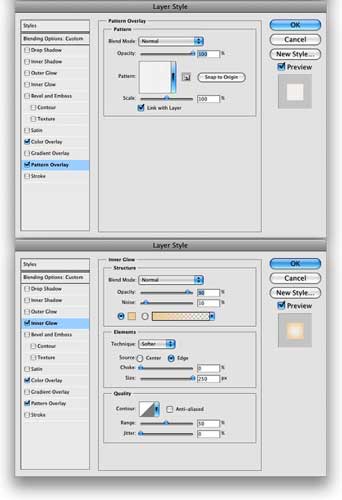
Select the background layer and apply some layer styles. I used Inner Glow, Color Overlay and Pattern Overlay to create a nice old paper style. The Pattern Overlay will be for the texture of the paper while the Inner Glow will be the dirty edges. Use the image below for the Layer Styles values.

Create a new layer on top of the background layer and go to Filter>Render>Clouds... Make sure you had black and white for the background and foreground colors. After that select the Eraser Tool (E) and delete a bit in the center of the image, there is going to be where we will place the text. Change the Blend Mode to Color Burn and the Opacity to 80%. You can delete more areas if you want.

Copy and paste the floral type from Fireworks to Photoshop. Or you can open the PNG file in Photoshop as well. Place the text in the center of the document.
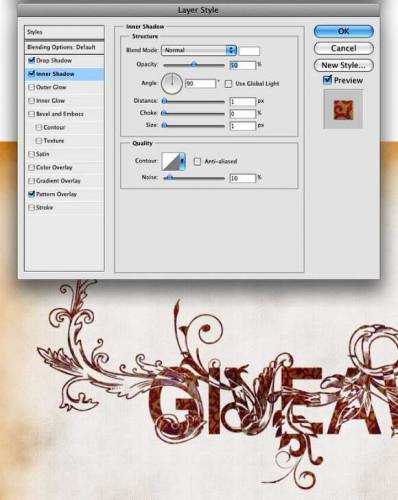
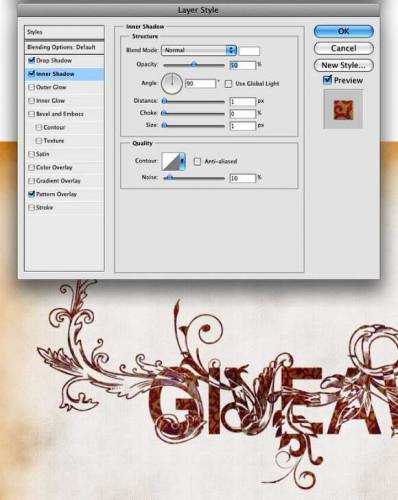
Here let's just add a texture and some effects to give a bit of depth to our type. Select the type layer and go to Layer>Layer Styles>Drop Shadow... Use 50% for the Opacity and 90º angle. Then select the Pattern Overlay for the texture. I used another floral pattern I had, but you can use whatever you want. The last but not least is the Inner Shadow.. Use white for the Color and Normal fo the Blend Mode, it will give a very subtle highlight to the edges. Use the image below for the value.

This is a very easy effect to make but at the same time is very cool. You can add some strokes to the type and then create the effects sometime only in the stroke and some only in the letters. That will create a effect similar to what Si Scott does. Of course it's all about trying and using different elements. Also, you can do this only in Photoshop using masks and blend modes, I just wanted to use Fireworks because I think it's faster and a good way to learn a new too.

Source: http://abduzeedo.com/awesome-floral-type-fireworks-and-photoshop-5-minutes |